Creating an intuitive user interface is one of the most important aspects that you should be considering when designing a website or mobile application.
You have to ensure your application is useful and easy to use for your users. If the app is not useful, it will definitely have no value to customers. On the other hand, a useful application that takes too much time and effort to use is more or less useless. People will shy away from using it.

Good design takes care of both aspects. It makes sure the app meets its main objectives by delivering a certain service or facilitating a vital function while doing away with all obstacles that derail its use. A professional design makes sure the interface is clear. It will take some extra work to pull this off. To help you increase your website or app’s user engagement, we have prepared for you some helpful interface tips and tricks.
Improve The Onboarding Experience
First impressions mean everything when it comes to user interface design. This is the moment where you either influence someone to continue using your app or exit out of it.
If their onboarding experience is not satisfactory, there is a possibility that customers will not come back. It has a ripple effect on their entire journey. Think of it as a hook that inspires long-term user engagement.
Help the visitor to make meaningful accomplishments during onboarding. Let customers obtain immediate value from their first experience with your website or application.
Walk the visitor through the most important features of your app with a view to having them grasp your app’s core usefulness within the first few seconds of engagement.
Onboarding is like an introduction to your app. It should not in any way be interruptive. Instead, it should be explanatory in a manner that is helpful to the visitor.
Your guided tours and step-by-step explanations should not be generic but specific and highly intuitive.
That brings us to our next tip.
Have A Simple Yet Intuitive Layout
Confusing interfaces plague websites and apps in many ways. It discourages new customers because navigating through your app will not be a good experience for them.
Do not provide an unorganized interface that overloads the customer with too much information. They will find it hard to find important information.
If your layout has too much packed together, consider switching to a simpler design. Make the key features easy to spot and access.
For instance, 78% of visitors expect a search bar on the top right of the pages they visit, while 98% of them expect a logo on the top left of a web page that links to the homepage.
For your content to be easy to figure out, have lots of white space. Let your main features stand out, and provide just enough images to increase engagement. Use medium text sizes that are easy to decipher. Remember to use readable fonts as well.

Image Source
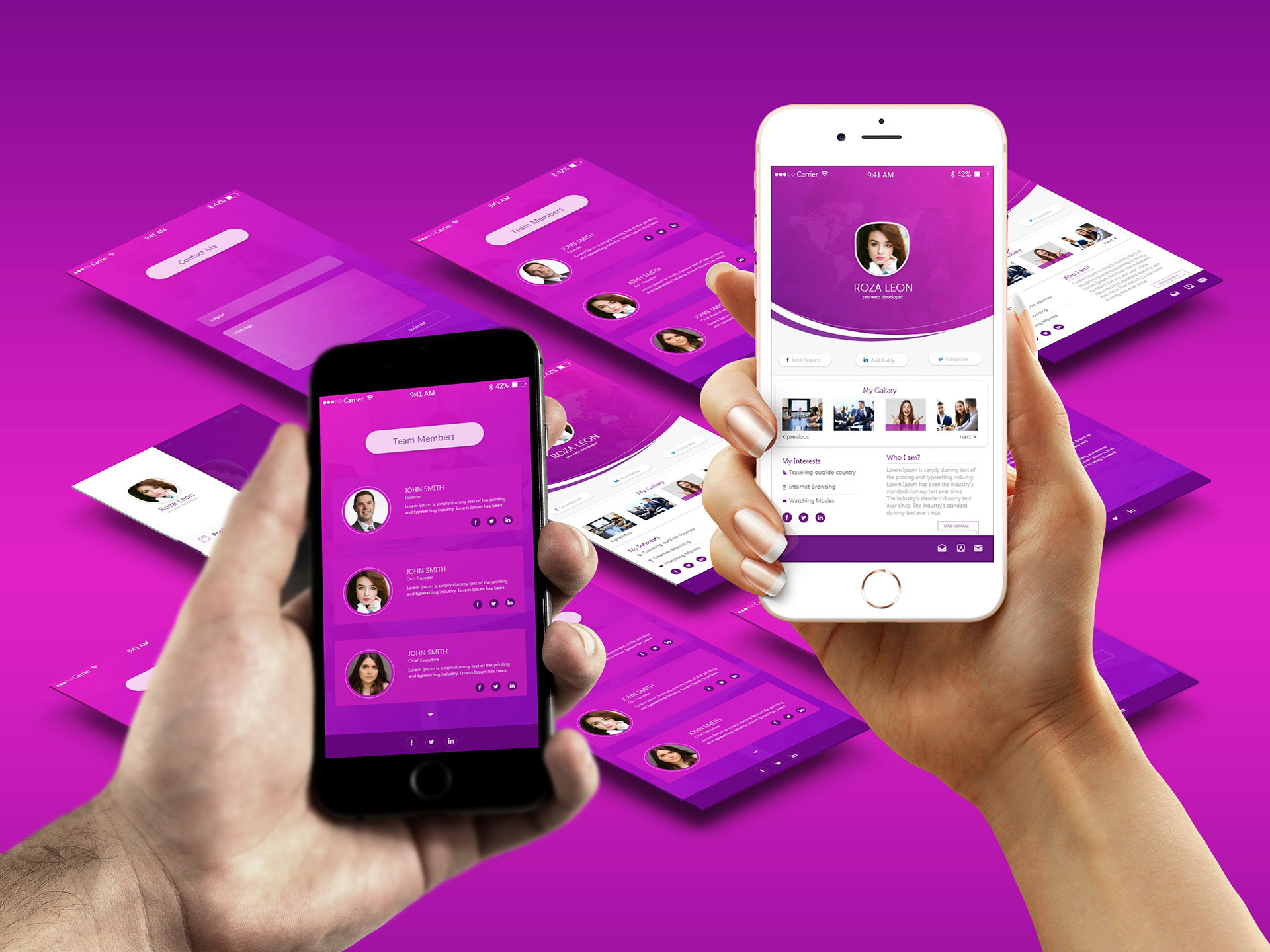
Make The Interface Mobile-Friendly
Make sure your app or website offers an intuitive experience across all devices, especially hand-held devices.
If your website is not mobile-friendly, or you doubt if it is, do a mobile friendly test such as BrowserStack or Google’s Mobile Friendly Test to determine if it offers an intuitive user experience on phones.
Mobile devices have relatively small screens compared to desktop devices. That means that when designing your application, you have to consider how that huge amount of information is going to fit into that small screen.
The rule of thumb when it comes to readability is to use a minimum font of 12 points for ease of reading without the need to zoom in.
Use Micro-interactions
User engagement is not all about app usefulness. It is also about feelings and appealing to customer emotions.
The app’s features will improve usability, but the details will improve user engagement.
Features are what will draw people to your app while the details will retain them. The smallest micro-interaction elements can make the user experience much more memorable.
Add subtle details such as animated feedback, sounds, and animated micro-interactions. A button that changes color when a user taps on it can make them feel like they are interacting with something that has a personality.

Image Source
Utilize Your Navigation
Dealing with a lot of information in large websites and applications is inevitable. You have probably tried to group your pages into relevant sub-groups but your application is not yet as pleasant to customers.
You can take navigation into account to help users digest the information.
With navigation features, users seeking specific information do not have to make endless scrolls. They can jump directly to the section that contains the information they seek.
Sticky menus with anchors found at the top of the page- for instance- will help the users know exactly where they are on the page at all times.
Sidebar navigation menus can also be a tremendous help for users searching for lots of information on your site.
Your site’s architecture and navigation system should be one of your top priorities as a designer. Take the user on a journey that they will be able to participate in easily.
This is done by creating buckets of content that are properly interlinked together so that a user can traverse this information with ease and finesse.
Final Thoughts
Even though there is no secret ingredient to create the perfect user experience and promote user engagement, one thing is certain: the first impression you create is very important to users. Remove all the obstacles from their path. Do not invite them to your application only to lose them. Invite them to stay.
Some user interface tricks are very simple yet they can drive up results. For instance, walking users through your app is not a very complex process. You just need to showcase the key features and help users learn how to put them into use. An intuitive layout is all about being organized. Have lots of white space to make your app features conspicuous and easily visible. If you make users’ onboarding experience great and make it easy and fun to use your application, you will have created a successful application.

